第二章: 设计师开始制作网站
更新日期: 2016-08-19
1. 首先应制作网站公有部分, 如导航 logo等.
进入底板管理 -> 创建新底板

在底板页面中拖动所需模块, 页脚元素请必须放在页面底部橙色线里面. (因部分组件需要自适应高度: 如文章详情)

如: 制作产品相关底板

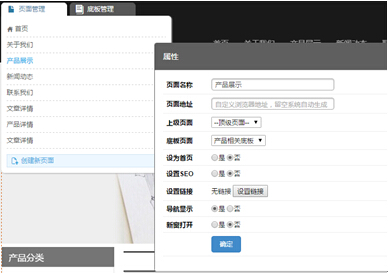
底板制作完成后, 切换至页面管理, 新建页面. 并设置底板页面为对应底板
新建后, 页面中底板元素呈透明状态, 不可选中和编辑


如需编辑, 请双击对应模块.
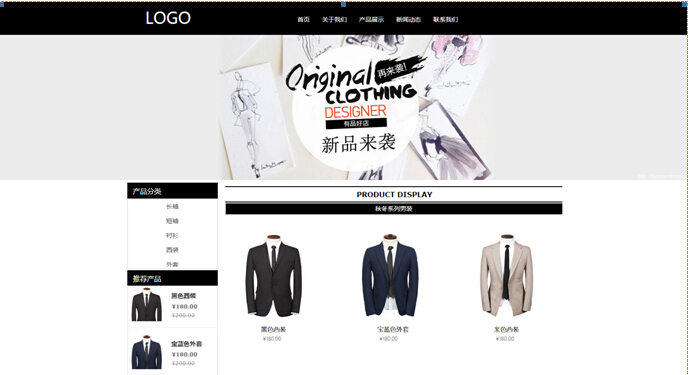
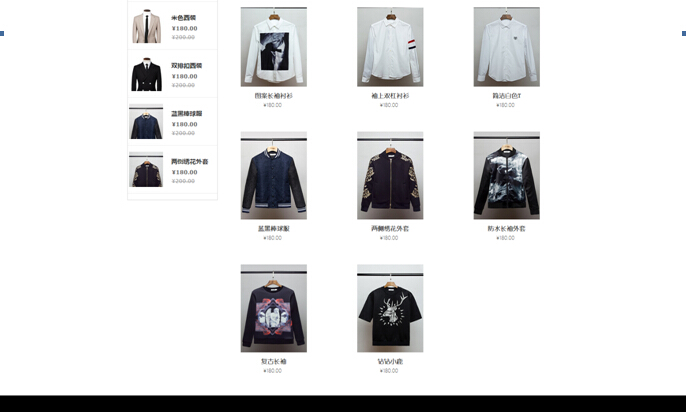
接下来制作页面对应模块即可, 如产品展示页面拖动”产品列表”,”富文本”制作标题等, 并排版好, 如下图


循环制作网站各种页面后. 网站便制作完毕.
移动版本制作流程和PC版本是一样的, 如有需要, 对应制作后, 在网站设置 – 站点设置中开启手机站点(默认关闭)
上一篇: 第一章: 设计师先熟悉操作界面
下一篇: 第三章:设计师常用组件介绍
